mergulhao.info
Por Sylvestre Mergulhão
 Sylvestre Mergulhão é programador web e fundador da HE:labs.
Sylvestre Mergulhão é programador web e fundador da HE:labs.
Veja também minhas palestras no Speaker Deck e me acompanhe no twitter @smergulhao.
Usando o plugin contacts para baixar os contatos de seus usuários
Postado em 27/03/2009
O plugin contacts foi desenvolvido pelo Mislav Marohnić e serve para você conseguir acesso a lista de contatos de seus usuários em serviços como Gmail, Yahoo!, Flickr e Windows Live. Calma calma! Não entrem em pânico! Para você ter acesso às informações é necessário que seu usuário autentique na página do serviço e autorize o seu site a acessar as informações.
Como a coisa funciona?
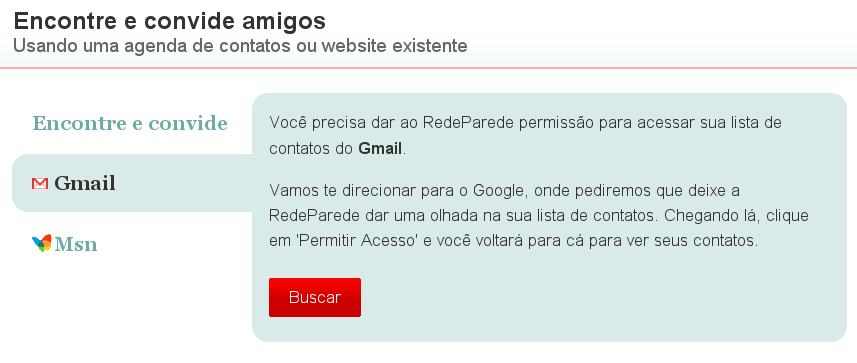
Não é nada do outro mundo. Você coloca dentro da sua página um botão que levará o usuário para a página do serviço.
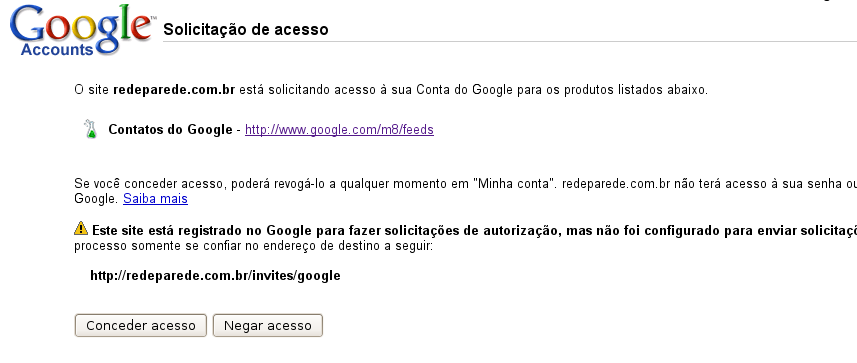
Ao clicar no botão você entra na página do serviço, nesse caso o Google, onde se tem a opção de conceder ou de negar o acesso.
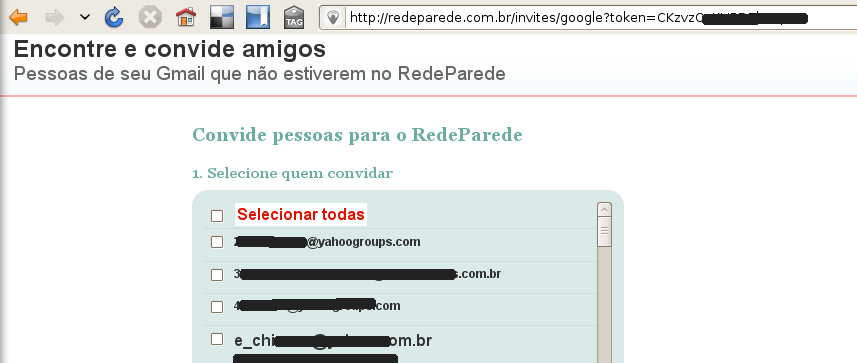
Ao conceder o acesso, o Google envia o usuário novamente para o seu site, passando um token como parâmetro na URL. É com esse token que fazemos o acesso aos contatos do usuário.
Mãos à obra
Primeiro vamos criar um projeto Rails novo:
rails mycontactsprojectInstalar o plugin:
script/plugin install git://github.com/mislav/contacts.gitE gerar um controlador para tratar dos contatos:
script/generate controller contactsAgora, vamos escrever uma view com o botão onde o usuário irá clicar no nosso site. Criei o arquivo app/views/contacts/index.html.erb com o seguinte conteúdo:
<%- form_tag Contacts::Google.authentication_url(url_for(:action => 'show', :only_path => false)) do -%>
<%= submit_tag "Clique aqui" %>
<%- end -%>Esse código gera um formulário com um botão de submit que faz um post para uma URL do Google. Essa URL é gerada através do método authentication_url. O parâmetro que foi passado é a URL de retorno que o Google irá chamar na hora de enviar o usuário de volta ao nosso site.
É bom lembrar que isso não tem como funcionar se você estiver utilizando a url localhost. Para testar localmente é preciso usar algum serviço desses de DNS Dinâmico, dessa forma o Google pode chamar uma URL que direcionará para a sua estação local.
Tratando o retorno do Google
Vamos definir o método show dentro do nosso ContactsController. É ele que tratará o token enviado pelo Google e fará a busca dos contatos de nosso usuário:
class ContactsController < ApplicationController
def show
gmail = Contacts::Google.new(params[:token])
@contacts = gmail.contacts
end
endNós passamos o token que veio na requisição para o construtor da classe Contacts::Google e isso nos retorna o objeto usado para recuperar os contatos. Basta chamar o método contacts nesse objeto e colocar o resultado, um Array de contatos, numa variável de instância que será utilizada em nossa view app/views/contacts/show.html.erb.
Na view, fazemos um loop para impressão dos contatos(na prática, você deve adaptar isso para a necessidade da sua aplicação):
<ul>
<%- for contact in @contacts -%>
<li><%= contact.name %> - <%= contact.email %></li>
<%- end -%>
</ul>Basta agora subir o servidor e testar na URL: http://seudominiodinamico.com:3000/contacts. Se tudo deu certo, após clicar no botão Clique aqui e autorizar no Google, será exibida a sua lista de contatos com nome e e-mail.
Lembre-se que para testar esse projeto localmente você deve usar algum serviço de DNS Dinâmico, que crie um domínio válido na internet que aponte para a sua estação local. Sem isso o Google não terá como chamar uma URL que envie o navegador de volta para a sua aplicação.
Os arquivos completos desse projeto podem ser baixados direto do meu repositório no GitHub.